WebStorm binds Chrome browser to realize real-time automatic refresh
WebStorm itself does not need Ctrl+S to save, combined with Live Edit, you can view the update while writing code! No need Ctrl+S, F5 anymore!
WebStorm comes with the Live Edit function, but it is not enabled by default. The setting method is as follows:
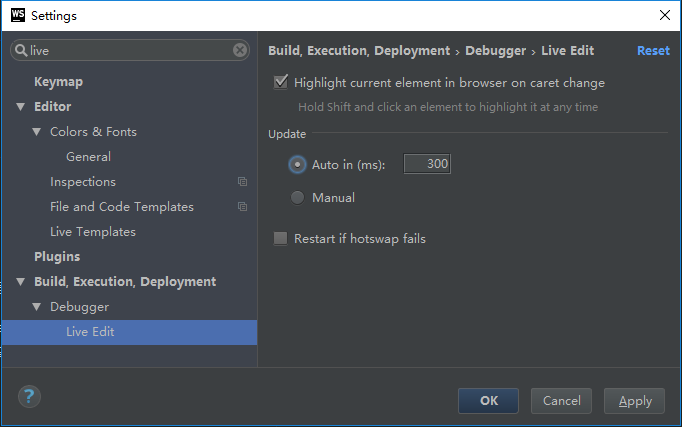
1, Ctrl + Alt + S Open the settings to find Build, Execution, Deployment --> Debugger --> Live Edit --> Change Update to Auto in (ms), as shown below:

2. Install the JetBrains IDE Suport extension in the Chrome browser.

Extended address: Click to access due to the Google Store address, some users may not be able to access it.
The blogger provides a local download package: JetBrains_IDE_Support_2.0.9
I will also re-open an article and update from time to time: JetBrains IDE Support browser automatically refreshes the plugin (untimed update)
After installation, there will be a small JB icon on the right side of the address bar. Click this small icon to jump to the WebStorm interface.
Right-click the --> option to set the listening address and port. The default WebStorm port is 63342.
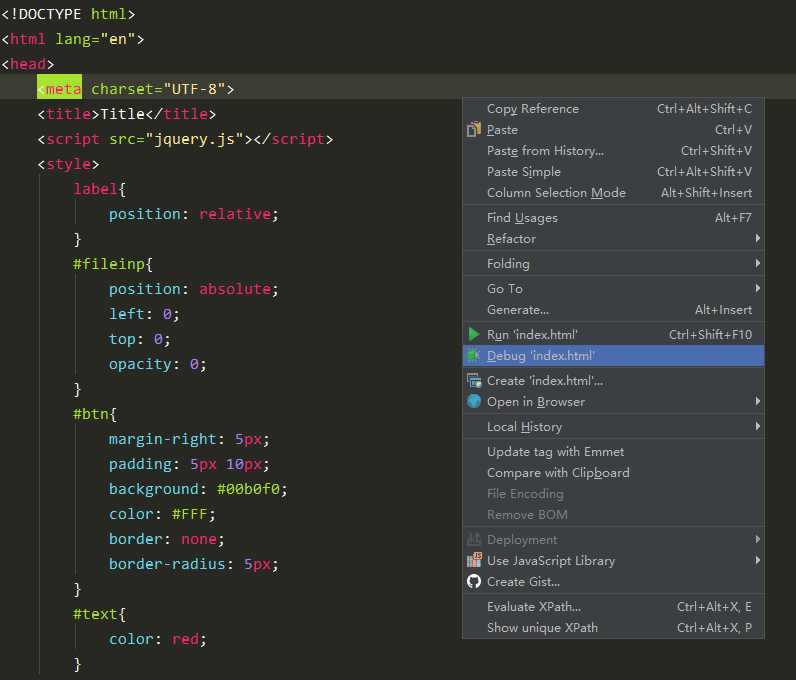
3, to achieve the code in WebStorm, the browser automatically refreshes in real time, you need to open the Debug mode in WebStorm, open the page, right-click on the editor board and select Debug!



评论专区